7 Skills Every Full Stack Developer Needs in 2022

It takes a certain set of skills to build a career as a full stack developer. Like a mechanic who decides that they haven’t truly fixed a car unless they’ve rehabbed its clunky engine and reupholstered the seats, full stack developers need to be both driven and diverse in their professional talents, including having the following skillsets:
7 Skills Full Stack Developers Need in 2022
- HTML
- CSS
- JavaScript
- Node.js
- SQL
- NoSQL
- MERN Stack
As the job title suggests, these tech professionals have a thorough understanding of every “layer” of the web development process, from building back end code to crafting front end design. They can create a functional website from scratch — and make it visually striking to boot.
Full stack developers have long held an important place in the development sector, although, interestingly, they haven’t always had an official name. The term “full stack developer” is a relatively new one; it entered into the industry’s lexicon in the mid-2000s. However, as tech writer Dana Frederick once explained in an article for HackerRank, “the roots of full stack development stretch back to pre-web, pre-mobile programming back in the 1970s and 1980s. At that time, the distinction between ‘front end’ and ‘back end’ didn’t really exist.”
But as the roles for front and back end development gradually expanded and specialized, the expectation that one developer could easily handle the full development “stack” waned. Now, full stack developers are prized; to borrow a quote from UI developer Ryan Husk, “It should go without saying that anyone with that broad level of skill is going to be looked at as more valuable.”
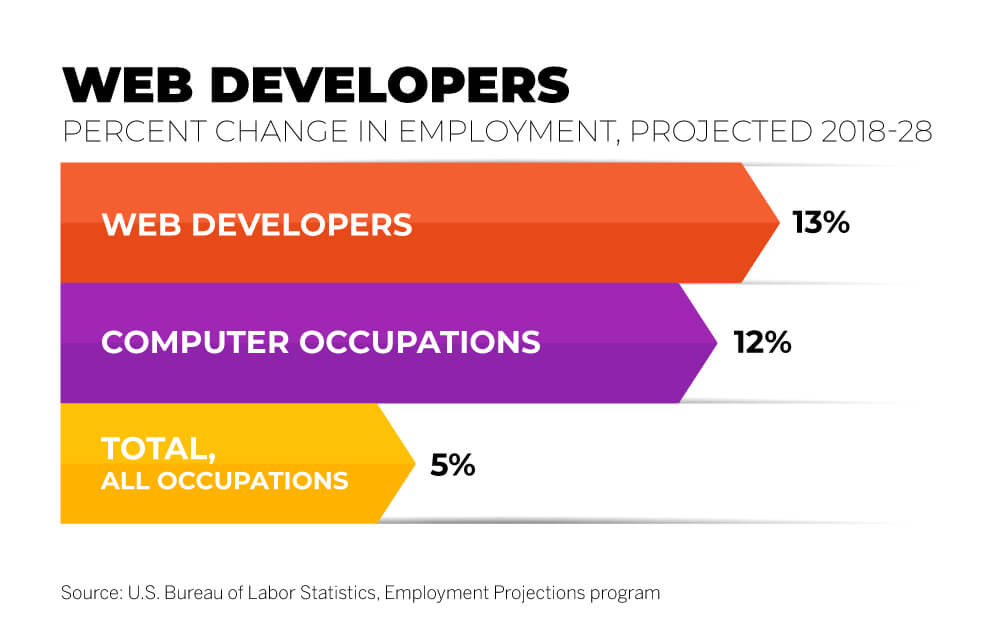
This increased valuation has subsequently shaped job demand. According to recent reports from the US Bureau of Labor Statistics (BLS), developers are currently among the fastest-growing occupations in the country. BLS researchers project that Americans’ growing reliance on tech and mobile devices will drive employment growth of 13 percent for web developers between 2018 and 2028.

Interestingly, those who opt into full stack development don’t just have excellent job prospects, they also have fantastic professional experiences. Career Explorer recently found that the average full stack developer rated their career satisfaction 3.4 out of 5 stars, putting them squarely in the top 37 percent of all careers.
What do these numbers tell us? If you have a passion for development and a willingness to put in the time to learn a broad set of full stack development skills, you can build a career in tech that is both steady and rewarding.
In practice, these in-demand developers have the opportunity to work on both front and back end technologies. Full stack professionals can handle the entire set of data structures underlying a web system and are experts in database manipulation, server management, systems engineering, and user interface.
Now, while all of the full stack developer skills on this list can be learned on your own, in the long run, most people benefit from some kind of formalized training. Conventional undergraduate programs and certification courses offer this, but aspiring full stack developers may also want to consider an alternative education program such as a coding boot camp, which can provide equally intensive training in a shorter period of time.
Regardless of which route you choose, full stack developers of any educational background will need to learn the same core set of skills. Let’s take a quick look at the technologies that underlie the foundation of modern full stack web development.
1. HTML
You can think of HTML as the “nouns,” or foundational linguistic building blocks, that make up any site you visit. HTML, or HyperText Markup Language, is considered the most fundamental component of the web.
HTML has two roles: First, the language links sites to one another and, second, it annotates site content. HyperText refers to the ability to connect content between or within sites, while Markup describes the use of special elements to divvy up that content. Each unique element is offset by the tags “<” and “>.” For instance, the “<p>” label appears in front of a text block to indicate the start of a paragraph. The “</p>” then marks the end of that text section. Other common tags include img, video, body, head, title, audio, and hundreds more.
In short, HTML is necessary to structure a web page. In addition to providing a barebones structure, developers use HTML forms to send data between the client and the server. Everyday actions like registering, logging in, sending customer feedback, and buying products are all facilitated by client-supplied data sent into HTML input areas.
2. CSS
If HTML provides the nouns, CSS supplies the adjectives of the web. CSS, or Cascading Style Sheets, is a language that allows developers to describe precisely how HTML elements display on a screen.
CSS is used to describe the colors, layouts, fonts, and visual formatting that lies on top of the HTML structure. The language functions independently of HTML in separate files called “stylesheets”; it can even be used on most general markup languages.
Some of us might remember the early days of barely-functional sites with effervescent pink backgrounds, ultra-small font, and links with a hair’s breadth of click-ability. Now, CSS has allowed for the advent of the entire field of User Experience (UX) design. Rather than describing every little aspect of a site manually, most developers employ the abstract functions of CSS to achieve wide-ranging and consistent styling results. When properly implemented, a single CSS block can style every HTML tag of a specified type.
CSS also allows for site presentation to differ across device types, improving site usability across varieties of smartphones, tablets, and desktops. More than just making HTML prettier, CSS is what empowers modern sites to capture and keep viewer attention.
3. JavaScript
Now that we’ve got the nouns and adjectives covered, it’s only fair that we talk about what supplies the verbs of the web: JavaScript. JavaScript is a scripting language used to introduce dynamic events onto websites.
JavaScript is what allows site content to refresh, move, change, or react to client input. Features like responsive graphics, slideshows, text autocorrecting, and interactive forms all fall under JavaScript’s jurisdiction.
Since JavaScript is a scripting language, it helps to automate processes that users would otherwise need to perform manually. Without scripting, all web pages would be completely static resources that merely link to other HTML pages.
For these reasons, JavaScript is an integral skill for any aspiring full stack developer to learn. Aside from adding site interactivity, it is often used to deploy mobile applications, create browser-based games, and facilitate back end development.
4. Node.js
The technical definition of Node.js — or just Node, for short — is “an asynchronous, event-driven JavaScript runtime environment.” So, what does that mean? Thankfully, Node is less complicated than it initially sounds.
Node is a platform that’s simply able to read from and write to different files. While JavaScript is a programming language that works universally in every browser, Node functions as an interpreter for JavaScript. Node allows developers to execute JavaScript code outside of the browser environment.
Node is primarily used to serve client requests, allowing a site viewer to ask for and receive requested resources. It defines the behavior between a client’s user input and the resulting web pages (resources) that they view.
For instance, when you enter in your Facebook profile URL in your browser, you are making a request for a specific site resource from the Facebook server. A runtime environment like Node is then called upon to handle the request by serving the page you requested.
In short, Node provides a way for clients to interact meaningfully with a site. Though it’s not the only server-side language out there, Node has far surpassed most other platforms in popularity. In 2017, it was crowned JavaScript’s most popular programming language and still reigns today.
Node also functions as a bridge between the front and back end development of an application. The platform is an invaluable gateway for developers to dive deeper into JavaScript and hone their full stack development skills.
5. SQL
SQL, or Structured Query Language, is one of the primary tools developers use to communicate with a site database and is an essential part of any full stack developer’s skill set.
SQL is the standard language for any system that stores data in row-and-column table formats.
This language has functions that allow developers to retrieve, insert, update, delete, and create records in a database. Big companies rely on SQL to store and analyze records from millions of data points within their databases, including bank records, medical records, and e-commerce receipts.
Many proprietary or extended languages have sprouted from basic SQL, including Microsoft SQL, Access, Ingres, and Sybase. Oracle offers one of the most popular SQL systems on the market: MySQL, which is an open-source platform. Not only is MySQL easy to learn and standardized across platforms, but it’s also relied upon by millions of WordPress sites.
6. NoSQL
SQL isn’t the only way that developers can manipulate information inside a database. NoSQL is a type of non-relational database mechanism that allows for the retrieval of data without using any row-and-column formatting.
NoSQL is often used to handle dynamic data structures, which aren’t well-suited for relational systems. In the majority of cases, NoSQL is used to store programming objects that don’t all adhere to the same internal structure.
For example, consider a database that stores information about dogs. SQL expects each dog to have specific, pre-defined attributes, like age, name, and breed. While a SQL system would flag an error if a dog lacked a “name” attribute, NoSQL can manipulate dogs in the database without producing errors when attributes are different or missing.
Currently, JNoSQL is one of the most popular frameworks for NoSQL. The Eclipse-based platform allows developers to create fully scalable, enterprise-ready applications with a combination of Java and NoSQL.
7. MERN Stack
A development stack refers to the specific technologies, including programming languages, libraries, development environments, and tools that a developer uses to create a fully-fledged application.
Over the past few years, the MERN stack has risen to prominence for back end development but supports both the front and back end of web applications. It consists of four primary platforms: MongoDB, Express, React, and Node.js. It is a JavaScript-based stack that makes it easy to deploy full stack web apps. Though MERN isn’t the only stack out there, it’s one of the most user-friendly for those just starting out on their full stack development journey.
Briefly, let’s dive into each component of the MERN stack:
MongoDB
MongoDB, or just Mongo, is a NoSQL database that stores database entries as key-value pairs. It’s a flexible language that lets developers efficiently work with JSON, or JavaScript notation, objects. Developers appreciate MongoDB since it’s open-source, fast, and scalable for growing applications. It can handle databases big and small through dividing-and-conquering entry requests on different CPUs.
Because Mongo provides the ability to interact with the database in real-time, it’s a crucial full stack developer skill to learn and allows you to carry out database manipulations using a JavaScript interface.
Express
Derived from Node.js, Express is a simple yet powerful interface that allows users to complete server-side operations. Using this framework, developers can interact with APIs and their own web servers in a much more robust and clean way. Express allows web applications to live and breathe, serving HTML or other browser-based resources based on client requests.
React
React is a JavaScript library that lets developers create attractive, functional user interfaces. The platform rose to popularity thanks to its ability to handle single-page, mobile, and lightweight applications.
Developers appreciate React since it includes a virtual DOM, or Document Object Model, that allows them to modify HTML visual elements easily. React Native can easily create Android and iOS applications with pure JavaScript.
Node.js
By this point, Node.js should sound familiar: it’s the environment that allows users to run code on their server outside of a browser.
Not only does it underlie the Express environment, but Node.js also provides rich web functionality with an easy package management system. Developers can download thousands of open-source libraries from all over the web with just a few command-line arguments.
Learn These Skills To Kick-Start Your Career
The demand for full stack development is positioned to grow over the next decade. It should be no surprise why: Any developer that can handle the most pivotal aspects of site and app deployment will operate at the forefront of the new digitized economy.
This new frontier isn’t just reserved for those with college degrees, either. Plenty of full stack developers come from varied backgrounds, including coding boot camp programs. Explore the many ways you can grow your full stack developer skill set through online courses, open-source material, or more traditional local programs.

