The Career Path of a Front End Developer

Modern tech careers are often as much about art and design as they are math and science. Take programming as an example; for the most part, developers who focus on front end coding split their time between curating a bold artistic vision and parsing through lines of code.
If you have a knack for aesthetics and an interest in coding, a front end development career path may just be the right professional choice for you. In this article, we’ll cover everything you need to know about the front end developer career path, including:
- How can you build your core skill set?
- Want to learn how to beef up your portfolio and land a fulfilling job?
- Wondering what your career options are after you gain a few years of experience?
But before we dive into the details, we need to cover the fundamentals. Namely — what is a front end developer?
Put simply, front end developers specialize in website and app design and often play a crucial part in establishing and optimizing a site’s function and aesthetics.
These programmers craft clean-looking user interfaces, map out site navigation, optimize web pages for speed and scalability, and build reusable code modules that can be applied to multiple projects across a website. Because users access content on many different platforms, front end developers need to keep responsive design principles in mind so that content renders beautifully on smartphones, tablets, laptops, and desktops.
During day-to-day operations, a front end developer may communicate with the back end team, marketing department, and/or clients to ensure brand consistency. Theirs is a highly collaborative role that requires an understanding of server-side CSS, proficiency in markup languages, and experience with adaptive design principles.
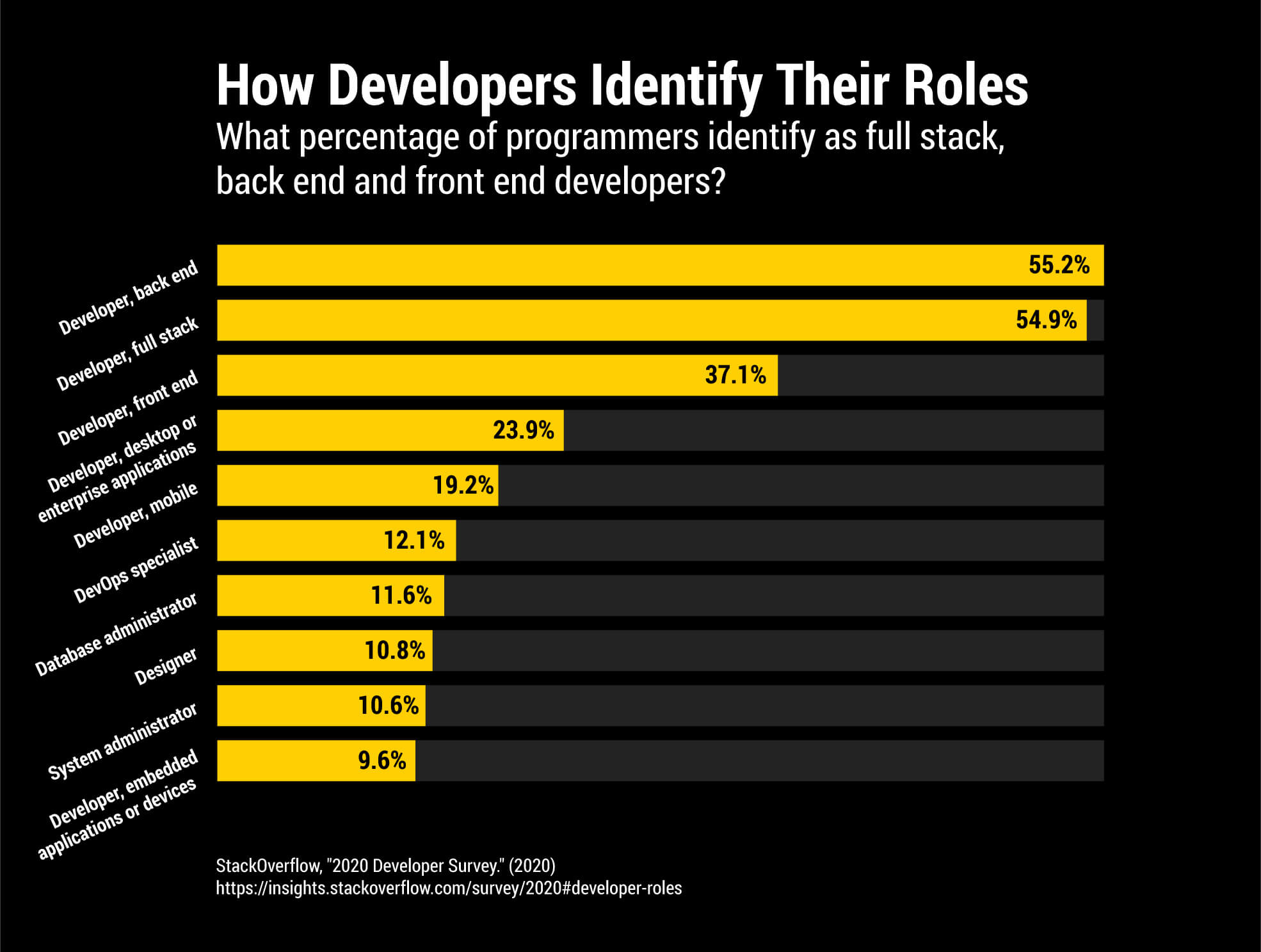
According to Stack Overflow’s 2020 Developer Study, a full 37.1 percent of surveyed programmers worldwide identified as front end developers. Job openings in the field are growing, too; the Bureau of Labor Statistics expects jobs for web developers to grow by 13 percent between 2018 to 2028. This rate is significantly faster than the average five percent expected for all other professions.

Not only is a front end web developer career path high-potential, but it is often fun and challenging. “The developers that work on the front end are excited about what they do because they’re really able to leverage their creativity,” Greg Matranga, Director of Product Marketing at Apptix, commented in a recent report published by Udacity.
Are you excited yet? If so, let’s put that interest to work, and discuss how you can take your first steps on the path to starting your career as a front end developer.
1. Learn the Essentials
No matter what field you end up in, all developers need to master the same basic set of skills to qualify for the entry-level roles present on a front end developer career path. Generally speaking, these capabilities include the following:
Yes, the list may seem intimidating at first, but don’t worry! There are countless educational routes that you can take to master these skills. However, before you commit to a particular path, you should ask yourself the following questions:
- How quickly do I want to upskill?
- What is my budget for learning?
- Can I commit to a full-time schedule, or would I prefer a part-time program?
- Do I learn better in a more self-directed environment, or do I need the structure of an instructor-led program?
While you peruse the list below, make sure to keep the answers to these questions in mind — they will help you decide which of the following routes are best suited for you and your situation.
Boot Camps
Coding boot camps have exploded in popularity as of late, and it’s for a perfectly good reason: Boot camp programs allow tech newcomers to master industry-grade coding skills in as little as three to six months. During this time, students are exposed to an intensive training schedule that covers the fundamentals of front end programming.
Aside from providing a faster turnaround than a conventional four-year degree program, boot camps also tend to be cheaper and more flexible. While specific offerings depend on the boot camp provider, most offer students the option of learning on a full-time or part-time schedule, either in-person or online. Students enjoy more than top-tier instruction, too — often, boot camp instructors will provide support and advice as students create portfolio-worthy projects to use during their job search.
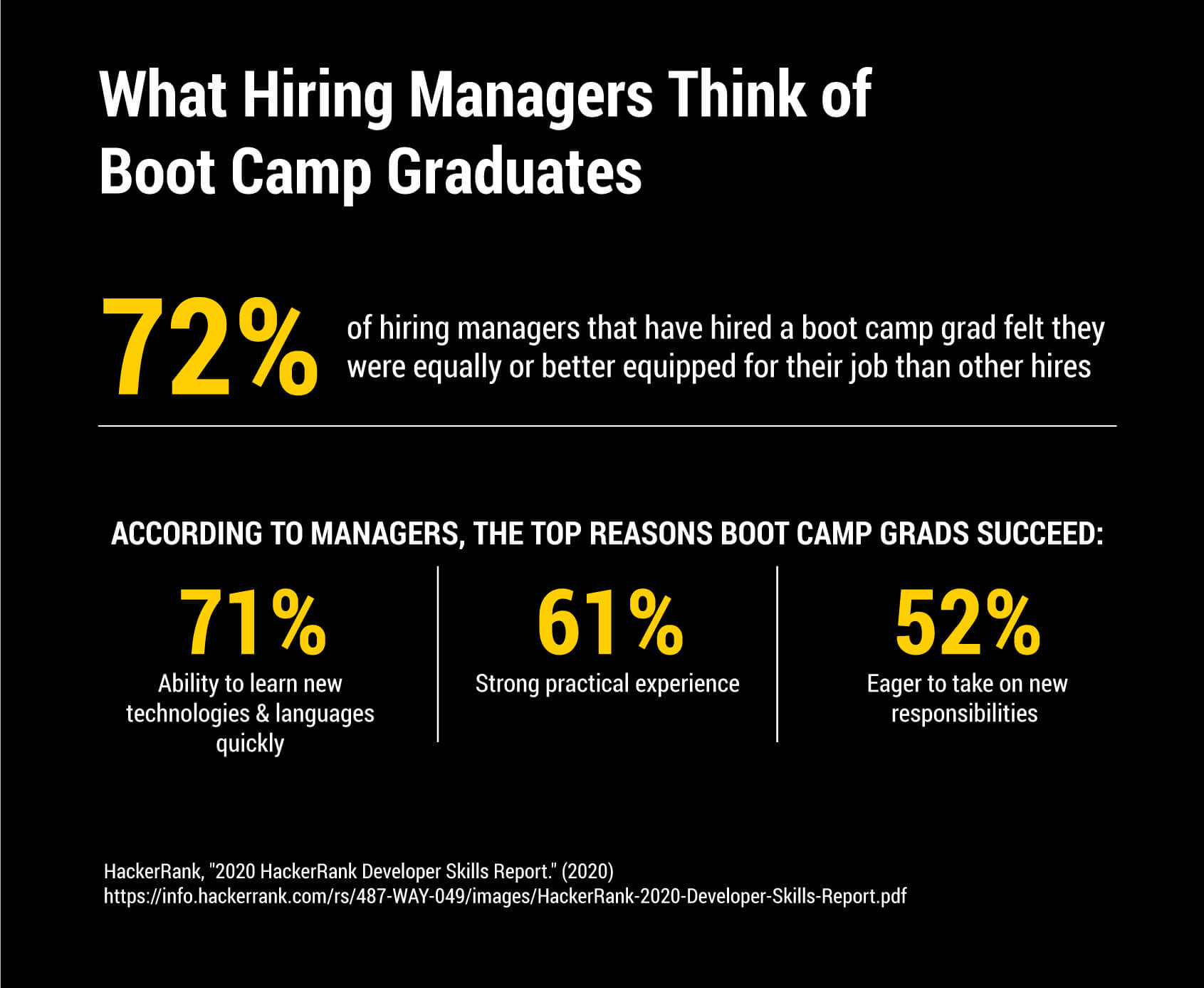
It is worth noting, too, that boot camps are increasingly well-respected by employers. According to recent research published by HackerRank, 72 percent of hiring managers believe that boot camp graduates are equally or better prepared for a development role than degree-holders.

If you want a rigorous and well-respected education at a comparatively low cost, a boot camp may be a fitting route for your front end web developer career path.
Additional Resources:
- Going to a Coding Boot Camp: Pros, Cons, and More! — Tara.AI Blog
- Coding Boot Camp Curriculum — University of Central Florida
- 4 Tips To Help You Succeed In Coding Boot Camp — Simple Programmer
College
If you’re considering a front end developer career path, the odds are pretty good that someone, at some point, has talked to you about a college education.
Today, college is one of the most popular educational routes available to aspiring developers; according to Stack Overflow’s 2020 Developer Survey, approximately 75 percent of developers worldwide have completed at least the equivalent of a bachelor’s degree or higher — a trend that researchers claim is consistent with their findings in previous years.
There are several benefits to enrolling in a four-year program. Because undergraduate degrees almost invariably demand four years of full-time study, graduates tend to enter the workforce with a comprehensive understanding of the theory and practice of software development. Students in these programs also have baked-in opportunities to create graded projects that can be refined and later included in their professional portfolios.
However, degree programs usually demand four years of full-time study — an expectation that may not work for those who already have extensive professional or home obligations. A formal degree also requires a financial commitment.
College can provide a fantastic academic option — but consider your financial situation and obligations before you enroll!
Additional Resources:
- 10 Steps to Choosing the Right College — U.S. News
- How to Find Scholarships for College — Federal Student Aid
- What You Need to Know About Becoming a Computer Science Major — U.S. News
Self-Taught
Not willing to commit to a rigorous training program? Thankfully, modern learners have a veritable treasure trove of cheap (or even free) learning resources at their fingertips.
Course platforms such as freecodecamp and Khan Academy allow students to follow pre-written curricula, often with additional course material and active student communities. That said, self-guided courses do not come with one-on-one instructor support and don’t always offer consistent quality. Make sure to thoroughly vet courses before you enroll so you don’t waste your time or money!
It’s also entirely possible to prep for a front end web development career path via an independently-built course of study. Books, tutorials, YouTube videos, and other educational resources are all freely available online.
While this option is wallet-friendly, learners who are interested in walking a career path for front end development should be aware that the responsibility for building — and following — a curriculum rests squarely on their shoulders. It can be all too easy to spend a lot of time on sub-par material and then realize, hours or months later, that you have little useful knowledge to show for your time and effort.
This route requires a high degree of accountability and self-discipline. Since this option doesn’t come with a certificate of completion, employers may require extra proof that learners have obtained the requisite skill set — say, in the form of references, previous work experience, or a portfolio.
Additional Resources:
- Build a Website With HTML (Course) — freecodecamp
- HTML and CSS: Design and Build Websites — Jon Duckett
- Layout Podcast — Layout
2. Build Up Your Portfolio
After you’ve achieved your education, you need to convince hiring managers that you have the skills necessary to perform in whatever role you’re applying for. Hiring is an expensive process; when employers take on new workers, they do so with the hope that the resources they’ve invested in that person will result in a reliable, long-tenured employee. No hiring manager wants to put time, effort, and money into training an employee only to see them perform below expectations — or leave within a few months.
With all that in mind, let’s talk about portfolios. Portfolios are tools that professionals use to demonstrate their competencies. Typically, front end developers host their portfolio on a website that showcases their resume, past work, and professional aspirations. The portfolio you compile should demonstrate technical prowess, design capabilities, communication, and good coding practices.
A compelling body of work goes a long way to show employers that you’re capable of crafting functional and aesthetically pleasing programming projects.
Portfolio Tips and Tricks
Need some help getting started on your portfolio? No problem! As you progress down the career path for front end developers, make sure to keep the following tips in mind.
Don’t Rely on Templates
Too often, new front end developers rely on pre-existing packages to speed up their turnaround times. Let’s get one point straight now: this corner-cutting tactic will stick out like a sore thumb to a hiring manager.
Don’t get us wrong; code libraries and pre-coded templates are handy! However, employers tend to be much more interested in hiring candidates who understand coding theory and practice, and are willing to put in the time to make a project good.
Setting aside pre-packaged frameworks and building the structure and design of your portfolio from scratch — i.e., with plain HTML, CSS, and JavaScript — will demonstrate your knowledge and your willingness to go the extra mile for your work. It’s a bit of a flex, yes; but is there a better time to show off your skills than in the lead-up to a job interview?
Make Your Content Accessible
Capable front end developers aren’t only concerned with aesthetics and functionality; they also know how to design for accessibility.
According to eConsultancy, roughly 1.3 billion worldwide people live with a visual impairment — many need to use screen readers, which verbally list site content for visually-impaired users.
To make your portfolio site more accessible, choose a color palette that increases the contrast between text and background. Use ‘alt’ tags on your HTML so that screen readers can describe images displayed on your site. Don’t remove the auto-focus, hyperlink colors, or button outlines that improve a user’s ability to navigate your site.
Make no mistake; employers will test your site to analyze its accessibility. Don’t be left unprepared!
Improve Load Times
It doesn’t matter if your portfolio looks great; if your platform’s content doesn’t load within four seconds, most viewers will click away.
Common tips and tricks to speed up site rendering include: minimizing the number of HTTP requests, minifying site files, using asynchronous loading for JavaScript files, compressing images, and using vector-based graphics for your backgrounds.
Project Ideas
Still feeling stuck? We’ve drawn up a shortlist of a few fantastic project ideas that you can use to showcase your knowledge.
Client-Side Validation
Try building a contact form that is responsive across a multitude of browsers and screen widths. Use various form controls, such as text areas, email inputs, password inputs, and even color pickers, in your form.
Then, expand on the form by incorporating client-side validation — this will automatically produce an error when a user enters the wrong input and give users instant feedback so that they don’t need to reload the page to view the error message.
Music Suggestion Widget
Why not pick up a project that draws upon a pre-existing API, or Application Programming Interface? An API makes it easy to interact with an existing codebase’s data and tools.
Try making a music suggestion tool that tracks the music you most listen to and generates a playlist with recommended songs. You can connect to the Spotify API to tap into user metrics! Make the app’s interface clean and user-friendly for site visitors — if you want, you could even add a form to specify which genres the user wants their new playlist to produce.
Personal Blog
Are you an avid writer? Developing your own, fresh-looking blog goes a long way towards demonstrating your interests and goals while also showing off your previous projects. Create a blog with HTML, CSS, and JavaScript; then, go the extra mile by creating a user management system that allows visitors to write comments and “like” specific posts!
Obviously, you can write about anything that interests you — but from a professional standpoint, you may want to focus on industry-relevant topics such as reviewing up-and-coming design tools, assessing complicated bits of code, and talking about recent industry developments.
3. Land an Entry-Level Position
Once you have a portfolio to support you during your job search, you can start scoping out your first front end development role.
For beginners, the front end web developer career path can seem long and arduous. As you start applying, don’t get discouraged by rejection; instead, take it as an opportunity to grow and increase your knowledge!
You should begin your job hunt by tailoring your resume to the position you hope to achieve. Make sure to highlight all personal projects and any relevant experience, and be sure to list off all of the specific tools and programming languages you know.
Keep in mind that your resume is the first impression a hiring manager makes of you — it is just as much a representation of your personal brand as a portfolio project. Ditch the overdone Times New Roman format and consider sprucing your CV up with color blocks, glyphs, and sectioned-off content.
Once you’ve landed an interview, make sure to prep for both the behavioral and technical portions. Employers may present you with a whiteboard coding test or take-home test that draws upon multiple programming problems — so, be ready to code on-demand!
Wondering what to expect when you do finally land your first job? Generally, front end developers in entry-level roles focus on creating interactive user interfaces and ensuring server-side functionality. You will also assist your web development teammates by testing code or handling specific tasks relating to the design process.
4. Progress to a Senior Role
After you get a few years of experience under your belt, you will be ready to progress to a more senior role on your web development team.
Senior front end developers oversee a team of junior developers, cooperate closely with developers on the back end team, and provide high-level input on coding projects. These professionals make sure sites are fully responsive and compatible across browsers, operating systems, and devices.
Beyond their involvement in the company’s codebase, senior front end developers often instruct their junior teammates on ways to implement cost-effective, reliable solutions. They may report directly to the Head of Engineering, clients, or company stakeholders. Many senior developers have at least a Bachelor’s or Master’s degree in Computer Science; however, five years of work experience can substitute for a degree.
A well-qualified senior developer applicant will have experience in JavaScript frameworks such as Angular, Ember, React, and Backbone and have extensive knowledge of aesthetic development best practices. They will also have experience in creating complex web user interfaces either independently or within a team.
5. Branch Out
A front end web developer’s career path doesn’t stop at a senior role. Some industry professionals may choose to transition into other fields that draw upon their design and coding background.
Curious? Let’s take a look at your options.
Full Stack Development
Full stack development blends the two significant aspects of site creation: front end and back end. While the front end refers to everything a site visitor sees and interacts with, the back end encompasses all of the business logic that occurs behind the scenes.
Full stack developers work cross-functionally to cover the entire stack of technology used to build an application or website. These professionals are comfortable working with servers, databases, and front end frameworks alike when creating functional products.
Taking up a generalist perspective also empowers a developer to pursue a broader range of career options down the line.
UX
UX, or User Experience, design is a holistic discipline that focuses on how a user enjoys, uses, and experiences a product.
While front end development is purely focused on the technical implementation of a graphical interface, UX is concerned with what makes the client tick. When a client visits your site, what are their priorities? What do they find easy or difficult to use?
UX developers perform user testing and develop hypothetical user personas to craft engaging and intuitive platforms.
Marketing
Digital marketing requires many of the skill sets that front end developers possess in spades. Everything from improving organic page rankings to making sites crawl-accessible falls under the purview of modern digital marketing.
Marketers help curate content for greater accessibility and improve a business’s SEO outreach to potential clients.
Final Thoughts
If you’ve made it this far, the chances are good that you are genuinely interested in pursuing the career path for a front end developer. No matter your background, circumstances, or starting point, there are plenty of opportunities to break into a fulfilling new career — but which one is right for you?
Let’s take a quick quiz.
How quickly are you looking to upskill?
- Within 4 – 6 months. I’m on a tight schedule.
- I’d like to be done within a year or two, but I’m not in a rush.
- I want to really get comprehensive with my education — four or more years would be fine.
What’s your budget?
- I have about $15,000 saved up.
- Is “free” an acceptable answer?
- I have money set aside in a college fund, plus a handful of scholarships. I don’t mind paying down debt for a few years if it means I can get an undergraduate degree.
What kind of learner are you?
- I like classroom learning and having an instructor, but I generally prefer hands-on assignments over book learning.
- I’ll take an independent study period and a few books over a classroom session any day!
- I want structure and support. Formal classes, instructors, study groups — I’ll take it all.
Now, let’s see your results.
- If you answered mostly “A” answers, you should probably consider a coding boot camp.
- If you gravitated towards “B” answers, you might benefit from self-directed learning.
- Picked mostly “C”s? You should strongly consider a college education.
Of course, a three-question quiz can’t accurately gauge the details of your situation — you’ll need to do some independent thinking! But hopefully, you have a sense of where you are on your own front end developer career path and what you need to do to walk it successfully.
Best of luck to you!

